[HTML] HTML-Page schreiben und hosten[CSS] ✤✤✤✤✤
Hallo Liebe Leserlis :)
Heute möchte ich euch zeigen, wie ihr eine eigene Demoseite schreiben und auf GoogleDrive hosten könnt.
Am Ende schaut das dann so aus: DEMO
Es ist eigentlich ganz einfach eine Page zu schreiben. Was ihr dazu braucht ist bloss ein Editor (es empfielt sich etwas besseres als blos der Standart-Editor) und ein Google-Konto. Seid ihr Blogger-Nutzer habt ihr das also schon :)
Ich verwende als Editor Notepad++ und bin damit total zufrieden.
Joa, ich lege jetzt gleich los, zu Beginn möchte ich aber sagen, dass es - obwohl es eigentlich nicht so schwer ist - schon eine Menge Zeit in Anspruch nehmen kann, also holt schonmal gute Musik hervor, was zu Trinken und vielleicht eine Portion Schokolade (für den Fall, dass der Frust zu gross wird). Für diese DemoPage dürfte diese zwar nicht unbedingt nötig sein, habt ihr aber vor etwas Komplizierteres zu coden, kann das schon mal ziemlich frustrierend herauskommen.
Jetzt wollen wir aber nicht schon den Teufel an die Wand malen, am Anfang geht das nämlich relativ problemlos. :)
Okay, let the post begin... (Vorsicht, Post in Überlänge!)
Anmerkung am Rande: Verschwommen wirkende Bilder sind mit grosser Wahrscheinlichkeit Links, die zum Bild in voller Grösse führen. :)
Als erstes braucht ihr einen Ordner. Dieser Ordner sollte am besten den Titel eurer DemoPage haben, in meinem Falle also DemoPage. ^^

Als nächstes öffnet ihr euren Editor und speichert euer HTML-Dokument.
Stellt sicher, dass ihr HTML auswählt.

Dann speichert als Name wieder den Namen eurer DemoPage.
Oh und das Ganze kommt dann natürlich in eurern Ordner.

Geht dann zu eurem Ordner zurück und macht darin zwei weitere Ordner. Im Falle unserer DemoPage haben wir zwar nur ein Bild und auch nur ein CSS-Dokument, dennoch würde ich empfehlen diese Ordnung jetzt schon zu machen, damit ihr sie dann, wenn es an kompliziertere Seiten geht, richtig drin habt. :)

Und ja, das HTML-Dokument bleibt ausserhalb.
Zurück im Editor öffnet ihr ein neues Projekt. Diesmal CSS.

Diese Datei nennt ihr style.css ist die geläufige Titulierung für die CSS, ausserdem schauts meiner Meinung nach besser aus als CSS.css. Oh und diese CSS-Datei speichert ihr im CSS-Ordner.

Okay. Und jetzt kann es losgehen. :)
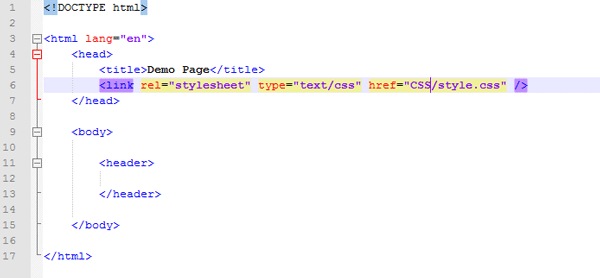
Eine HTML-Seite hat einen klassischen Aufbau, der wie folgt aussieht. (Der <header></header> gehört nicht unbedingt zum Standart, aber ich finde ihn ganz praktisch, also habe ich ihn hier integriert :)

Okay, wenn ihr euch das anschaut (oben) könnt ihr sehen, dass wir als erstes sagen müssen, was wir da schreiben. <!DOCTYPE html> leitet die HTML-Sprache sozusagen ein. Es definiert, was für einen Code wir schreiben werden. Hier das einfache normale HTML. Kein xhtml wie es die Blogger-Templates verwenden, sondern einfach nur HTML.
Und dann beginnen wir mit der HTML-Klammer in der wir noch die Sprache definieren. Ich hab da immer englisch eingestellt, aber ich glaube es ist auch möglich was anderes als "en" zu schreiben. Sicher bin ich allerdings nicht, also schreibt lieber "en"
Dann kommt der Kopfteil, hier kommen die ganzen Bezüge etc. rein. Dann beginnt der body-Teil, in dem der ganze Inhalt steht. Im Body haben wir einen Header. Und dann schliessen wir noch die HTML-Klammer und wir sind fertig. Theoretisch könntet ihr das im Browser angucken. Würdet zwar nichts sehen, aber es käme keine Fehlermeldung. :)
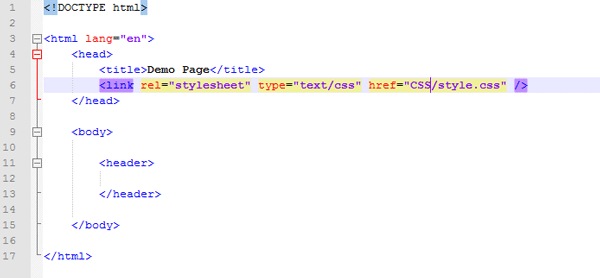
Als nächstes füllen wir den Kopfteil der Seite.
Zu Beginn mit einem Titel.

Alles was in den <title></title>Tags steht wird oben in der Leite beim Browser angezeigt.
Dann kommt der Bezug.

Hier oben wurde das Stylesheet, also unser CSS eingebunden. im rel="" sagen wir, dass es sich um eine CSS-Datei handelt. Das definieren wir im type dann noch genauer. Und im "href" geben wir dann den eigentlichen link an. Der ORDNERNAME/DATEINAME.css lautet.

Als nächstes eine kleine Spielerei. Hier wurde noch das Favicon eingebunden. Und zwar das gleiche wie bei meinem Blog.
Wenn ihr es wie ich gemacht habt und euer Favicon, das ihr einmal hochgeladen habt nicht mehr auf dem Computer findet, dann könnt ihr folgenden Link verwenden, um es dennoch einzubinden.
Eure BlogID findet ihr im Dashboard, sobald ihr auf euren Blog klickt, oben in der URL. :)

Hier hab ich mit Kommentaren noch geschrieben was für was steht. Und dann hab ich noch zwei Webfonts eingebunden (wie das geht, habe ich hier geschrieben).

Als nächstes wollte ich ein Bild einbinden. Dazu habe ich es in meinen Image-Ordner verschoben.

Okay, hier oben seht ihr, dass ich im Header zwei Headings (Titel) platziert habe. Titel und Untertitel der Seite.
Dann noch fetten Text (den ich später umbenannt habe)
Und dann habe ich das Bild eingefügt. Der Link ist wieder ORDNER/DATEINAME.DATEIFORMAT

Dann habe ich noch eine Textarea eingefügt in die dann der gesamte Code des Seite kommen sollte. Damit es da keine Konfusion gibt, mach ich das immer ganz am Ende, also steht momentan einfach nur eine Zeile da.
Oh und bitte immer regelmässig speichern. Hier an diesem Punkt gerade besonders. Das ist die Basisseite (später kommt noch ein vergessener Link und ein paar Leerzeilen, aber das seht ihr dann).

Ich hab die Datei dann mal geöffnet. (einfach auf die HTML-Datei klicken und es sollte automatisch im Browser aufgehen). Und so wie ihr oben sehen könnt, sieht's momentan noch aus.
Das liegt daran, dass das alles momentan nur HTML ist, gar keine CSS. Denn in unserem Stylesheet steht ja noch gar nichts.

Zunächst einmal verwende ich ein Pattern im Hintergrund. Da dieser immer derselbe bleibt, auch dann, wenn ich keine Bilder verwende, wird mein Pattern immer direkt im CSS-Ordner platziert, damit ich es nicht aus Versehen mit dem Image-Ordner lösche.
Also das Pattern in den CSS-Ordner.

Hier hab ich die CSS geöffnet und schonmal vorbereitet, was alles sicher definiert werden muss (es kommen noch ein paar Punkte mehr. So geht das immer. Man vergisst dauernd was, oder will dann was doch anders ... man muss sich eben damit arrangieren.)

Okay. Im Body-Teil wird alles allgemein gültige definiert. So also die Schriftart, die Schriftfarbe, Schriftgrösse und natürlich Hintergrund (ich gehe davon aus, dass schon Grundkenntnisse in HTML und CSS bestehen, darum keinere genaue Beschreibung was das alles heisst. Falls es jemand probiert, der das nicht weiss. Bitte gerne im Kommentar fragen. Ich antworte :D)

Und so schaut das Demo jetzt aus. (blick nach oben!)

Weil mit das nicht ganz so gefallen hat, habe ich noch ein center-alignment beim Body hinzugefügt, und dann habe ich mich an die Definition des Header-Bereichs gemacht.
Was in folgendem Ergebnis resultierte:

Als nächstes habe ich die Headings definiert. Und schon sah das ganze viel interessanter aus. :D




Und hier hatt ich dann die Nase voll von diesem fehlenden Leerzeichen und hatte gesehen, dass ich keinen Link drin hatte.
Also bin ich zurück zum HTML-Dokument und habe das hinzugefügt.

Das sah dann so aus:

Und dann hab ich noch zwei Leerzeichen mehr eingefügt, aber ich hatte nicht das Gefühl, dass ich das zeigen musste.
Als nächstes habe ich dann den Link formatiert.


Und dann gab's noch nen Hover :)

Und so schaut der Link dann gehovert aus.

Für's Bild wollt ich gerundete Ecken. Und weil ich mich grade fancy gefühlt habe, hab ich nicht alle gleich gemacht, sondern etwas "asymetrisches" :D


Und dann wollte ich noch, dass die textarea (der ich übrigens noch ein readonly-Attribut hinzugefügt habe (zu Textareas habe ich hier bereits geschrieben)


Und dann wollte ich noch ein kleines Copyright hinzufügen. Das habe ich in einem kleinen <div>-Container ganz am Ende gemacht (also vor dem </body> ^^)

Und dann noch CSSen ^^

Und dann war's fertig.
Ich hab den HG jetzt schlussendlich doch entfernt, weil er mich gestört hat, aber ich denke you get the picture ^^

Und ich darf gratulieren! DIe erste HTML-Seite ist fertig!
Wie kriegen wir die jetzt aber ins Internet?
Nun, ihr ladet euren Ordner zuerst einmal in den GoogleDrive (ganz viel Speicher, nur für euch!)

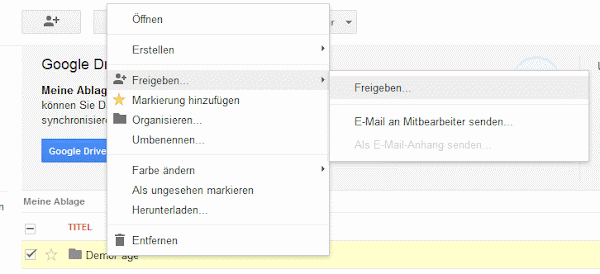
In eurer Ablage findet ihr dann euren Ordner.

Rechtsklick und dann wählt ihr freigeben aus.

Für gewöhnlich sind die hochgeladenen Dateien Privat. Damit ihr die Seite allerdings mit Drive hosten könnt, müsst ihr den Ordner öffentlich stellen.
Klickt also im geöffneten PopUp neben "privat" auf ändern.

Wählt öffentlich aus. Und speichert das ganze dann.

Habt ihr das getan, seht ihr euren Link für die Freigabe. Der ist wichtig.
Dort ist nämlich eure eindeutige ID vorhanden (hier im Bild rot umkritzelt (ich mag das Wort ^^))

Und jetzt kommt das tollste. Ihr nehmt also diesesn Freigabelink und reduziert ihn auf die ID. (am besten im Editor drin, oder in einem Word-Dokument.
Und dann geht euer WebLinkViewLink so:
https://googledrive.com/host/EINDEUTIGEID/HTMLDATEINAME.html
In meinem Falle schaut das dann so aus:
https://googledrive.com/host/0Bz6HRVCs7oBacVFCUGhsODk1X2c/DemoPage.html
Und das war's dann auch schon :D
Ich hoffe das war für einige von euch vielleicht hilfreich und sonst wisst ihr jetzt zumindest, wie meine DEMOS entstehen ^^
Oh Wow, es ist 02.29 Uhr ... eben war es doch noch 21.57 Uhr. - Wer hier irgendwelche Fehler findet, darf sie definitiv behalten! xD
Und jetzt geh ich ins Bett. Vielleicht. ;P
edit
Heute möchte ich euch zeigen, wie ihr eine eigene Demoseite schreiben und auf GoogleDrive hosten könnt.
Am Ende schaut das dann so aus: DEMO
Es ist eigentlich ganz einfach eine Page zu schreiben. Was ihr dazu braucht ist bloss ein Editor (es empfielt sich etwas besseres als blos der Standart-Editor) und ein Google-Konto. Seid ihr Blogger-Nutzer habt ihr das also schon :)
Ich verwende als Editor Notepad++ und bin damit total zufrieden.
Joa, ich lege jetzt gleich los, zu Beginn möchte ich aber sagen, dass es - obwohl es eigentlich nicht so schwer ist - schon eine Menge Zeit in Anspruch nehmen kann, also holt schonmal gute Musik hervor, was zu Trinken und vielleicht eine Portion Schokolade (für den Fall, dass der Frust zu gross wird). Für diese DemoPage dürfte diese zwar nicht unbedingt nötig sein, habt ihr aber vor etwas Komplizierteres zu coden, kann das schon mal ziemlich frustrierend herauskommen.
Jetzt wollen wir aber nicht schon den Teufel an die Wand malen, am Anfang geht das nämlich relativ problemlos. :)
Okay, let the post begin... (Vorsicht, Post in Überlänge!)
Anmerkung am Rande: Verschwommen wirkende Bilder sind mit grosser Wahrscheinlichkeit Links, die zum Bild in voller Grösse führen. :)
Als erstes braucht ihr einen Ordner. Dieser Ordner sollte am besten den Titel eurer DemoPage haben, in meinem Falle also DemoPage. ^^

Als nächstes öffnet ihr euren Editor und speichert euer HTML-Dokument.
Stellt sicher, dass ihr HTML auswählt.

Dann speichert als Name wieder den Namen eurer DemoPage.
Oh und das Ganze kommt dann natürlich in eurern Ordner.

Geht dann zu eurem Ordner zurück und macht darin zwei weitere Ordner. Im Falle unserer DemoPage haben wir zwar nur ein Bild und auch nur ein CSS-Dokument, dennoch würde ich empfehlen diese Ordnung jetzt schon zu machen, damit ihr sie dann, wenn es an kompliziertere Seiten geht, richtig drin habt. :)

Und ja, das HTML-Dokument bleibt ausserhalb.
Zurück im Editor öffnet ihr ein neues Projekt. Diesmal CSS.

Diese Datei nennt ihr style.css ist die geläufige Titulierung für die CSS, ausserdem schauts meiner Meinung nach besser aus als CSS.css. Oh und diese CSS-Datei speichert ihr im CSS-Ordner.

Okay. Und jetzt kann es losgehen. :)
Eine HTML-Seite hat einen klassischen Aufbau, der wie folgt aussieht. (Der <header></header> gehört nicht unbedingt zum Standart, aber ich finde ihn ganz praktisch, also habe ich ihn hier integriert :)

Okay, wenn ihr euch das anschaut (oben) könnt ihr sehen, dass wir als erstes sagen müssen, was wir da schreiben. <!DOCTYPE html> leitet die HTML-Sprache sozusagen ein. Es definiert, was für einen Code wir schreiben werden. Hier das einfache normale HTML. Kein xhtml wie es die Blogger-Templates verwenden, sondern einfach nur HTML.
Und dann beginnen wir mit der HTML-Klammer in der wir noch die Sprache definieren. Ich hab da immer englisch eingestellt, aber ich glaube es ist auch möglich was anderes als "en" zu schreiben. Sicher bin ich allerdings nicht, also schreibt lieber "en"
Dann kommt der Kopfteil, hier kommen die ganzen Bezüge etc. rein. Dann beginnt der body-Teil, in dem der ganze Inhalt steht. Im Body haben wir einen Header. Und dann schliessen wir noch die HTML-Klammer und wir sind fertig. Theoretisch könntet ihr das im Browser angucken. Würdet zwar nichts sehen, aber es käme keine Fehlermeldung. :)
Als nächstes füllen wir den Kopfteil der Seite.
Zu Beginn mit einem Titel.

Alles was in den <title></title>Tags steht wird oben in der Leite beim Browser angezeigt.
Dann kommt der Bezug.

Hier oben wurde das Stylesheet, also unser CSS eingebunden. im rel="" sagen wir, dass es sich um eine CSS-Datei handelt. Das definieren wir im type dann noch genauer. Und im "href" geben wir dann den eigentlichen link an. Der ORDNERNAME/DATEINAME.css lautet.

Als nächstes eine kleine Spielerei. Hier wurde noch das Favicon eingebunden. Und zwar das gleiche wie bei meinem Blog.
Wenn ihr es wie ich gemacht habt und euer Favicon, das ihr einmal hochgeladen habt nicht mehr auf dem Computer findet, dann könnt ihr folgenden Link verwenden, um es dennoch einzubinden.
http://www.blogger.com/favicon-image.g?blogID=EUREBLOG_IDEure BlogID findet ihr im Dashboard, sobald ihr auf euren Blog klickt, oben in der URL. :)

Hier hab ich mit Kommentaren noch geschrieben was für was steht. Und dann hab ich noch zwei Webfonts eingebunden (wie das geht, habe ich hier geschrieben).

Als nächstes wollte ich ein Bild einbinden. Dazu habe ich es in meinen Image-Ordner verschoben.

Okay, hier oben seht ihr, dass ich im Header zwei Headings (Titel) platziert habe. Titel und Untertitel der Seite.
Dann noch fetten Text (den ich später umbenannt habe)
Und dann habe ich das Bild eingefügt. Der Link ist wieder ORDNER/DATEINAME.DATEIFORMAT

Dann habe ich noch eine Textarea eingefügt in die dann der gesamte Code des Seite kommen sollte. Damit es da keine Konfusion gibt, mach ich das immer ganz am Ende, also steht momentan einfach nur eine Zeile da.
Oh und bitte immer regelmässig speichern. Hier an diesem Punkt gerade besonders. Das ist die Basisseite (später kommt noch ein vergessener Link und ein paar Leerzeilen, aber das seht ihr dann).

Ich hab die Datei dann mal geöffnet. (einfach auf die HTML-Datei klicken und es sollte automatisch im Browser aufgehen). Und so wie ihr oben sehen könnt, sieht's momentan noch aus.
Das liegt daran, dass das alles momentan nur HTML ist, gar keine CSS. Denn in unserem Stylesheet steht ja noch gar nichts.

Zunächst einmal verwende ich ein Pattern im Hintergrund. Da dieser immer derselbe bleibt, auch dann, wenn ich keine Bilder verwende, wird mein Pattern immer direkt im CSS-Ordner platziert, damit ich es nicht aus Versehen mit dem Image-Ordner lösche.
Also das Pattern in den CSS-Ordner.

Hier hab ich die CSS geöffnet und schonmal vorbereitet, was alles sicher definiert werden muss (es kommen noch ein paar Punkte mehr. So geht das immer. Man vergisst dauernd was, oder will dann was doch anders ... man muss sich eben damit arrangieren.)

Okay. Im Body-Teil wird alles allgemein gültige definiert. So also die Schriftart, die Schriftfarbe, Schriftgrösse und natürlich Hintergrund (ich gehe davon aus, dass schon Grundkenntnisse in HTML und CSS bestehen, darum keinere genaue Beschreibung was das alles heisst. Falls es jemand probiert, der das nicht weiss. Bitte gerne im Kommentar fragen. Ich antworte :D)

Und so schaut das Demo jetzt aus. (blick nach oben!)

Weil mit das nicht ganz so gefallen hat, habe ich noch ein center-alignment beim Body hinzugefügt, und dann habe ich mich an die Definition des Header-Bereichs gemacht.
Was in folgendem Ergebnis resultierte:

Als nächstes habe ich die Headings definiert. Und schon sah das ganze viel interessanter aus. :D




Und hier hatt ich dann die Nase voll von diesem fehlenden Leerzeichen und hatte gesehen, dass ich keinen Link drin hatte.
Also bin ich zurück zum HTML-Dokument und habe das hinzugefügt.

Das sah dann so aus:

Und dann hab ich noch zwei Leerzeichen mehr eingefügt, aber ich hatte nicht das Gefühl, dass ich das zeigen musste.
Als nächstes habe ich dann den Link formatiert.


Und dann gab's noch nen Hover :)

Und so schaut der Link dann gehovert aus.

Für's Bild wollt ich gerundete Ecken. Und weil ich mich grade fancy gefühlt habe, hab ich nicht alle gleich gemacht, sondern etwas "asymetrisches" :D


Und dann wollte ich noch, dass die textarea (der ich übrigens noch ein readonly-Attribut hinzugefügt habe (zu Textareas habe ich hier bereits geschrieben)


Und dann wollte ich noch ein kleines Copyright hinzufügen. Das habe ich in einem kleinen <div>-Container ganz am Ende gemacht (also vor dem </body> ^^)

Und dann noch CSSen ^^

Und dann war's fertig.
Ich hab den HG jetzt schlussendlich doch entfernt, weil er mich gestört hat, aber ich denke you get the picture ^^

Und ich darf gratulieren! DIe erste HTML-Seite ist fertig!
Wie kriegen wir die jetzt aber ins Internet?
Nun, ihr ladet euren Ordner zuerst einmal in den GoogleDrive (ganz viel Speicher, nur für euch!)

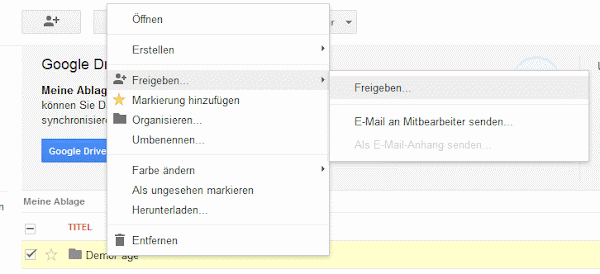
In eurer Ablage findet ihr dann euren Ordner.

Rechtsklick und dann wählt ihr freigeben aus.

Für gewöhnlich sind die hochgeladenen Dateien Privat. Damit ihr die Seite allerdings mit Drive hosten könnt, müsst ihr den Ordner öffentlich stellen.
Klickt also im geöffneten PopUp neben "privat" auf ändern.

Wählt öffentlich aus. Und speichert das ganze dann.

Habt ihr das getan, seht ihr euren Link für die Freigabe. Der ist wichtig.
Dort ist nämlich eure eindeutige ID vorhanden (hier im Bild rot umkritzelt (ich mag das Wort ^^))

Und jetzt kommt das tollste. Ihr nehmt also diesesn Freigabelink und reduziert ihn auf die ID. (am besten im Editor drin, oder in einem Word-Dokument.
Und dann geht euer WebLinkViewLink so:
https://googledrive.com/host/EINDEUTIGEID/HTMLDATEINAME.html
In meinem Falle schaut das dann so aus:
https://googledrive.com/host/0Bz6HRVCs7oBacVFCUGhsODk1X2c/DemoPage.html
Und das war's dann auch schon :D
Ich hoffe das war für einige von euch vielleicht hilfreich und sonst wisst ihr jetzt zumindest, wie meine DEMOS entstehen ^^
Oh Wow, es ist 02.29 Uhr ... eben war es doch noch 21.57 Uhr. - Wer hier irgendwelche Fehler findet, darf sie definitiv behalten! xD
Und jetzt geh ich ins Bett. Vielleicht. ;P
8 comments:
Fragen, Feedback oder anderes, was du loswerden willst?
Kommentiere über das alte Kommentarsystem (check wieder vorbei um zu sehen, ob ich geantwortet habe) oder G+
Questiosn, Feedback or something else you want to tell me?
Comment using the old system or G+ and make sure to check back to see if I answered
weisste was? ;-)
ReplyDeletegenau so was stand ganz oben auf meiner wunschliste, wie toll, dass du das jetzt hier so klasse beschreibst, freue mich sehr drüber.
hatte da schon mit oliver mal drüber geschrieben grad. er meinte auch, ich soll mir einen kleinen editor downloaden. deiner hier oben, in der verlinkung, ist der nur auf englisch verfügbar? mein englisch ist jetzt nicht sooooooooo perfekt, meinst das ginge trotzdem mit dem? oder würdest du dann einen anderen empfehlen zum besseren verständnis?
ein grüßle und lieben danke für deine anleitungen.
flo
Also wenn du den Editor runterlädst, sollte er auf Deutsch sein. Bei mir ist er das zumindest. Beim Installieren gibt's glaub ich so ein DropDown, wenn ich mich recht entsinne.
DeleteFreut mich, dass ich dir damit helfen konnte.
Grüssis
Myri
jo myri,
Deletehast recht, der bietet gleich bei der install die auswahlsprache an.
hab ihn mir geladen, aber heut mach ich dein angebotenes tut nimmer ;-)
klasse, dank dir für die info.
guten start in die neue woche für dich.
winke flo
Cooles Tut, super beschrieben ... und ja, du kannst das Attribut auch umschreiben, für Deutsch wäre das lang="de" ... das Attribut ist für Screenreader oder Silbentrennung wichtig, weil dort die richtige Sprache ausgelesen. Einen deutschen Blog auf englischer Betonung vorgelesen zu bekommen ist a bisserl anstrengend :) ^^Oliver
ReplyDeleteDankeschön :)
DeleteUnd danke für die Info, wusste ich nicht. Na ein Glück sind meine Demopages vorwiegend Englisch. Habe ich aber mal viel deutschen Text drin, werde ich das anpassen :)
Grüsse
Myri
hab hier zu noch ne frage myri......
ReplyDeletewär da auch ne möglichkeit die tuts als pdf zu verpacken?
so muss ich hier immer den post offen lassen zum nacharbeiten.
so als pdf.datei zum download das wär, für mich jedenfalls, top
ich finds echt klasse, dass du dir sone mühe machst.
denn dauert ja wirklich schon ne lange zeit so ein tut zu schreiben.
lieben dank dafür.
ein grüßle sendet dir flo
Ja, dauert schonmal wenn man fast vierzig Bilder zuschneiden muss :D
DeleteWas die PDF angeht, so viele Tuts wie ich schreibe wäre mein Speicher wahrscheinlich recht schnell aufgebraucht. Du könntest ja ausdrucken, oder du kopierst dir alles in ein Worddokument...
Grüsse
Myri
hi myri,
Deleteok kann ich verstehen ;-)
hab ne andre lösung gefunden, die vielleicht auch für andre nutzer ganz brauchbar ist.
weshalb mehr arbeit machen als nötig, schmunzel.
es gibt ein kleines programm, das nennt sich
"siteshoter" freeware
es wird nicht installiert, geht direkt auf.
www.-addi auswählen, kopieren, rein ins formular, größe= breite u. höhe einfügen.
speicherordner auswählen.
start klicken und ab gehts ;-)
schon ist alles was man kopiert haben will gespeichert.
that`s all ;D
ps. bitte beim download drauf achten.....
wird in englisch angeboten, aber auch mit ner deutschen zusatz-datei.
grüßle flo